Vtimes chrome插件钱包
介绍
Vtimes,类似于 MetaMask,允许 Vision DApp 在浏览器中运行而不必部署Vision Full Node 。 如果用户已经在 Chrome 扩展程序中安装了Vtimes,则 Vtimes 会将VisionWeb 对象注入每个浏览器页面。 这将允许 web DApp 与 Vision 网络交互。
下载地址
谷歌应用商店 Vtimes
接入指南
我们通过一个简单的示例来了解它:
注:
本文demo需要依托开发软件或者http server来通过访问方可以运行。以开发软件WebStorm为例,点击浏览器访问demo页面:

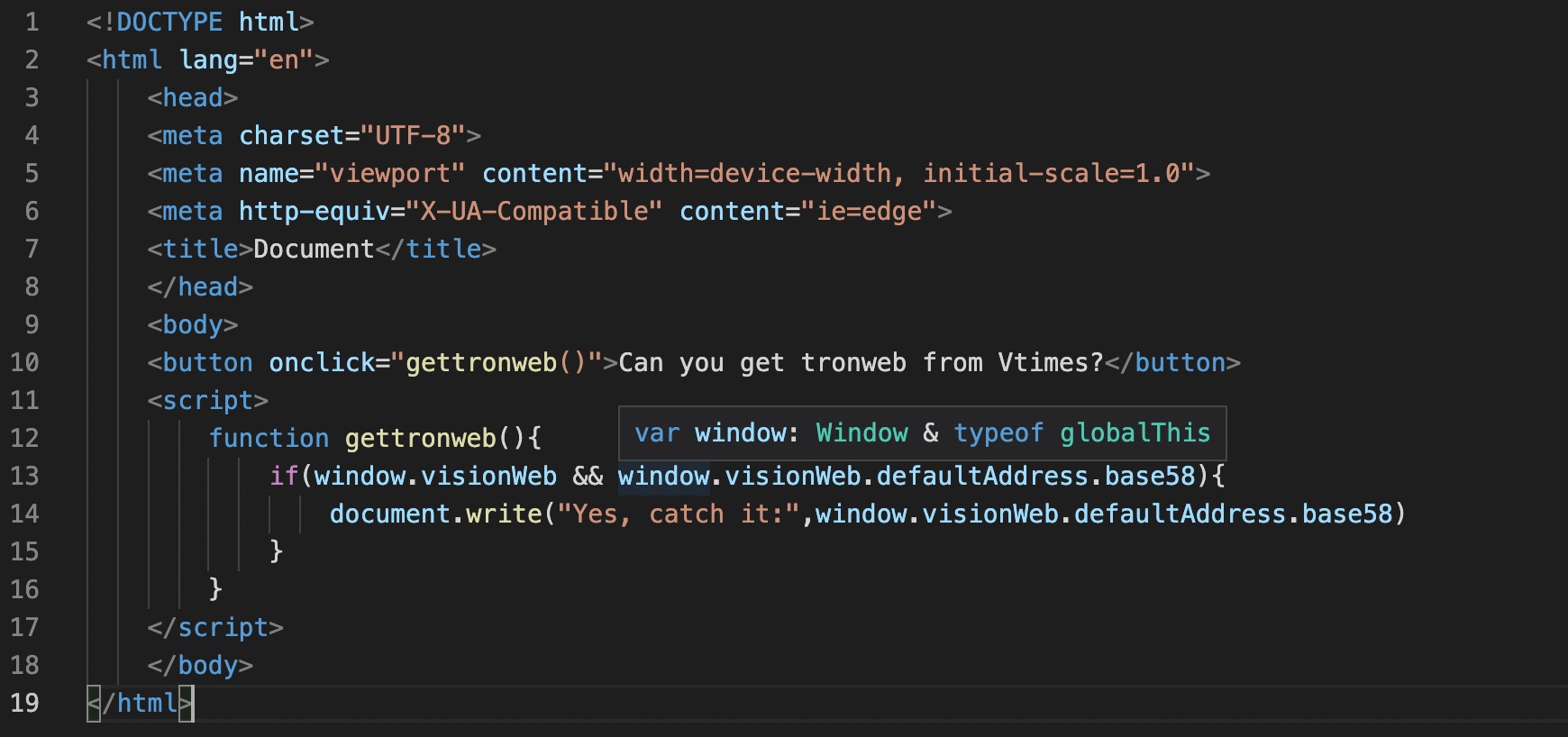
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button onclick="getVsionweb()">Can you get visionweb from Vtimes?</button>
<script>
function getVisionweb(){
if(window.visionWeb && window.visionWeb.defaultAddress.base58){
document.write("Yes, catch it:",window.visionWeb.defaultAddress.base58)
}
}
</script>
</body>
</html>
当然,VisionWeb还有很多函数等待着你去使用
签名
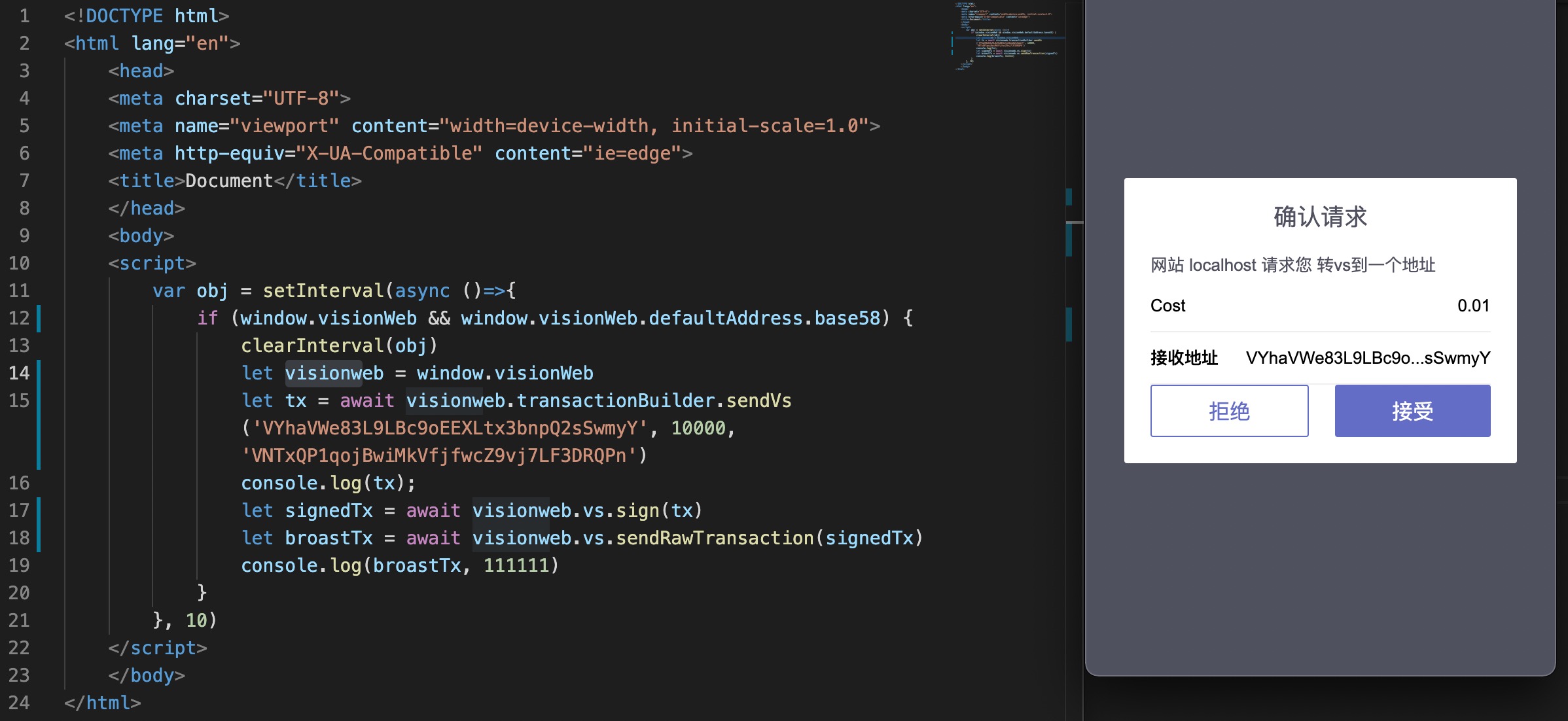
在完成交易过程当中,VisionWeb需要让Vtimes来进行签名,这里Vtimes重写了签名,签名过程在Vtimes中完成,然后把签名后的transaction返还给VisionWeb进行广播。我们通过一个示例来了解它:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
var obj = setInterval(async ()=>{
if (window.visionWeb && window.visionWeb.defaultAddress.base58) {
clearInterval(obj)
let visionWeb = window.visionWeb
let vx = await visionWeb.transactionBuilder.sendVs('VN9RRaXkCFtTXRso2GdTZxSxxwufzxLQPP', 10, 'VTSFjEG3Lu9WkHdp4JrWYhbGP6K1REqnGQ')
let signedVx = await visionWeb.vs.sign(vx)
let broastVx = await visionWeb.vs.sendRawTransaction(signedVx)
console.log(broastVx)
}
}, 10)
</script>
</body>
</html>
当执行代码到 visionweb.vs.sign(vx) 时,Vtimes会弹出窗口,来确认签名。

至此,相信您已经能够结合Vtimes完成VisionWeb的函数调用了
Vtimes事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
window.addEventListener('message', function (e) {
if (e.data.message && e.data.message.action == "tabReply") {
console.log("tabReply event", e.data.message)
if (e.data.message.data.data.node.chain == '_'){
console.log("Vtimes currently selects the main chain")
}else{
console.log("Vtimes currently selects the side chain")
}
}
if (e.data.message && e.data.message.action == "setAccount") {
console.log("setAccount event", e.data.message)
console.log("current address:", e.data.message.data.address)
}
if (e.data.message && e.data.message.action == "setNode") {
console.log("setNode event", e.data.message)
if (e.data.message.data.node.chain == '_'){
console.log("Vtimes currently selects the main chain")
}else{
console.log("Vtimes currently selects the side chain")
}
}
})
var obj = setInterval(async ()=>{
if (window.visionWeb && window.visionWeb.defaultAddress.base58) {
clearInterval(obj)
let visionweb = window.visionWeb
}
}, 10)
</script>
</body>
</html>
上面代码涉及3个事件分别是tabReply、setAccount 、setNode,下面是这些事件的触发场景如下
| Vtimes初始化完成(页面加载后) | tabReply |
| Vtimes中主链和侧链切换: | setAccount、setNode |
| Vtimes中设置节点 | setAccount、setNode |
- DAPP页面加载之前,可以通过判断tabReply事件的data.message.data.data.node.chain字段来判断页面加载时,Vtimes选择的是侧链还是主链,如果是'_' 表示的是主链,否则就是侧链,同时chain表示的侧链的编号,每一条侧链的编号是唯一的。
- DAPP页面加载之后,可以通过判断setNode事件的data.message.data.data.node.chain字段来判断用户在Vtimes中手动选择的是侧链还是主链,如果是'_' 表示的是主链,否则就是侧链,同时chain表示的侧链的编号,每一条侧链的编号是唯一的。
Updated about 4 years ago