集成vtimes chrome插件
安装Vtimes插件
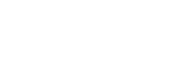
在chrome应用商店搜索“Vtimes”

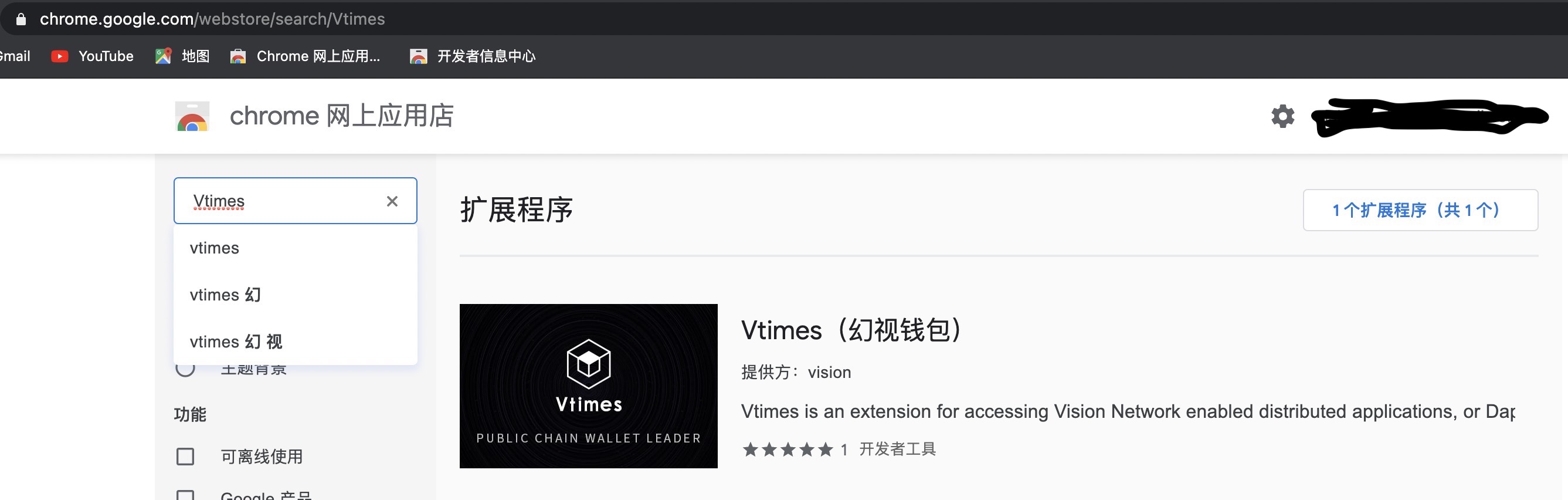
点击进入插件详情进行安装

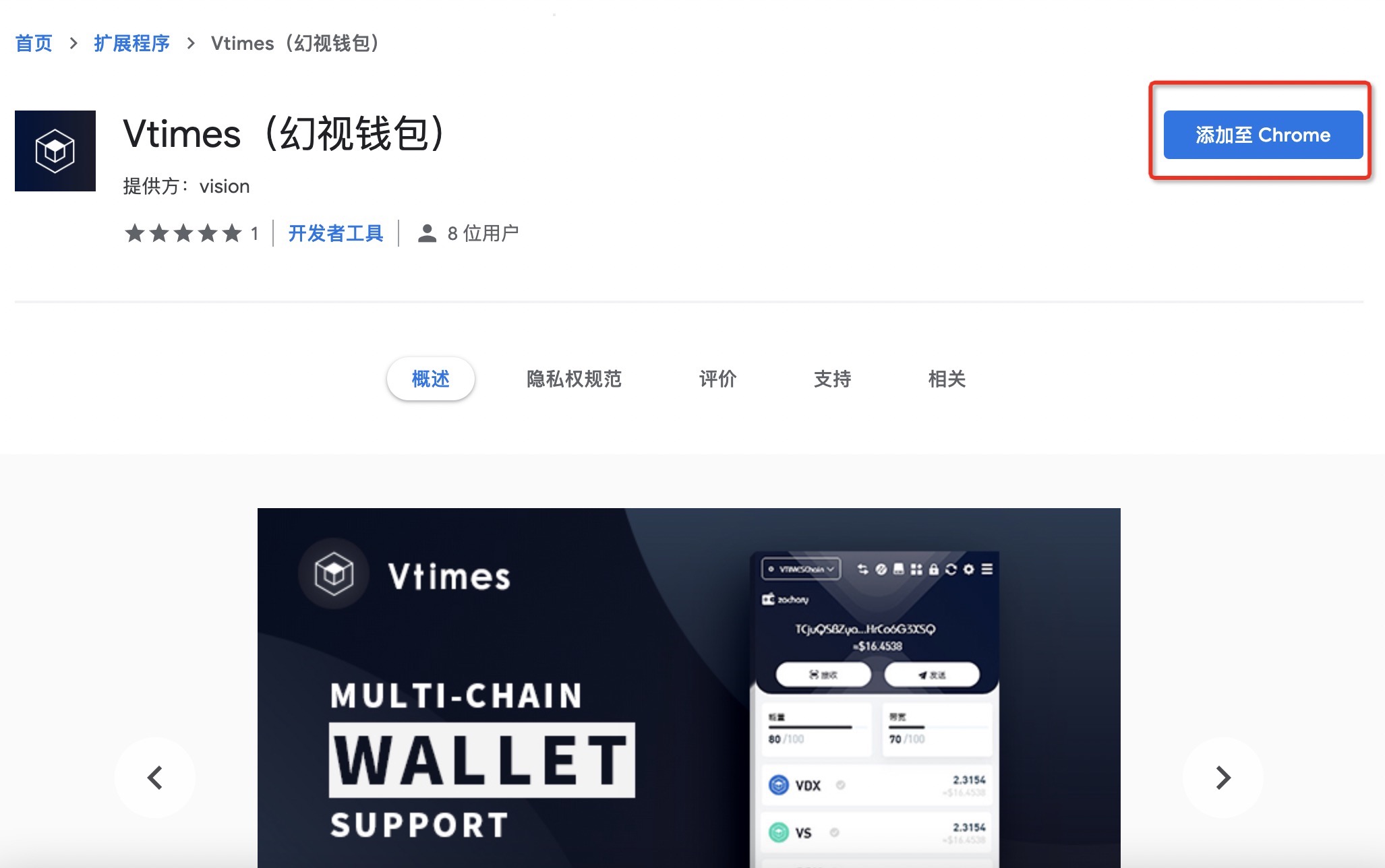
登录Vtimes插件钱包完成visionweb集成

VisionWeb的实例visionweb集成到浏览器代码示例:
_bindVisionWeb() {
if(window.visionWeb !== undefined)
logger.warn('VisionWeb is already initiated. Vtimes will overwrite the current instance');
const visionWeb = new VisionWeb(
new ProxiedProvider(),
new ProxiedProvider(),
new ProxiedProvider()
);
visionWeb.extension = {}; //add a extension object for black list
visionWeb.extension.setVisited=(href)=>{
this.setVisited(href);
};
this.proxiedMethods = {
setAddress: visionWeb.setAddress.bind(visionWeb),
sign: visionWeb.vs.sign.bind(visionWeb)
};
visionWeb.vs.sign = (...args) => (
this.sign(...args)
);
window.visionWeb = visionWeb;
},
在浏览器端直接使用注入的visionweb实例即可
let visionweb = window.visionweb
Updated over 4 years ago